プラグインを使わずにMarkdownでWordPressのブログを更新する(基礎編)
こんにちは。
平成生まれですが昭和の曲にハマっています。
今回の記事は、Markdown記法というものでで書いています。
Markdownとは、ざっくり言うとタグを書かずに効率よくマークアップが出来る言語です。
WordPressでブログを書いていて、
勝手にpタグが入るビジュアルリッチエディタは使いたく無いけど
タグをいちいち書くの面倒臭い…
Markdownでブログ更新したいなー。
と思うことは無いでしょうか。私はあります。
そこを解決するために調べてみたら、
Markdown記法でWordpressのブログを更新することが出来たので、
Markdownの勉強がてら、Wordpressのブログを更新する方法をまとめます。
目標
今回は長くなりそうなので、基礎編と実践編の2部構成にしています。
基礎編では
- Markdownとは何かを知る
- Markdown記法が使えるようになる
ことを目標にしています。
今回は基礎編で、Markdownに基礎ついての学んだことをまとめていて、
応用編では、Markdownが使える環境と、実際にブログを更新することについて書いていきます。
では早速Markdownについて書いていきます。
Markdownとは
wikipediaにはこう書いてあります。
Markdown は、文書を記述するための軽量マークアップ言語のひとつである。
「書きやすくて読みやすいプレーンテキストとして記述した文書を、妥当なXHTML(もしくはHTML)文書へと変換できるフォーマット」として、ジョン・グル―バー(John Gruber)により作成された。
[中略]Markdownの記法の多くは、電子メールにおいてプレーンテキストを装飾する際の慣習から着想を得ている。
Markdown – Wikipedia
要は、HTMLをより書きやすく・読みやすくしたマークアップ言語の一つです。
タグを1文字も書かずに、ブログを書き上げることができます。
実際に使われている例では、
GithubのREADMEファイルはMarkdownで書かれています。
基本的な文法
Markdownについて把握した所で、
実際に書き方について勉強していきます。
Daring Fireball: Markdown Syntax Documentation
Markdownの公式ページ(英語)から
私が使いそう・便利だと思うものを掻い摘んでまとめます。
なお、勉強した過程で作ったMarkdown記法まとめファイルをGithubにて公開しています。
実際の見た目と書いているコードが読めるようにしていますので、
記事よりもっとくわしく知りたい方など、宜しければそちらも御覧ください。
Github – markdown_plactice
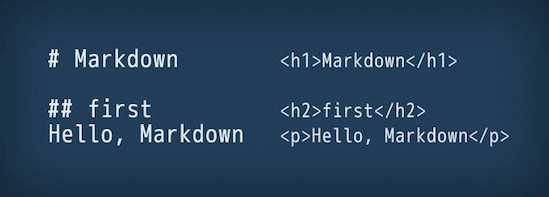
見出し
行頭に`#`をつけると見出しになります。
`#`の個数により、見出しのレベルが変わります。
ex.
# 見出し1
### 見出し3
##### 見出し5行頭に#をつけると見出しになります。
#の個数により、見出しのレベルが変わります。 ex.
見出し1
見出し3
見出し5
段落、改行
段落(`p`)を使う場合は、そのまま書きます。
改行しただけではMarkdown上では改行されません。
明示的に改行をしたい場合には、行末に半角スペースを2つ(` `)入れます。
段落を分ける場合には空行を間に1つ入れます。段落(p)を使う場合は、そのまま書きます。
改行しただけではMarkdown上では改行されません。
明示的に改行をしたい場合には、行末に半角スペースを2つ(“)入れます。
段落を分ける場合には空行を間に1つ入れます。
文字の強調
文字を強調したい場合には、
アスタリスク(`*`)かアンダースコア(`_`)で強調したい単語を囲みます。
*1つで囲むと弱い強調*(斜体)、**2つで囲むと強い強調**(太字)になります。
どちらを使っても変わらないので、好みに合わせて使えるようです。文字を強調したい場合には、
アスタリスク(*)かアンダースコア(_)で強調したい単語を囲みます。
1つで囲むと弱い強調(斜体)、2つで囲むと強い強調(太字)になります。
*と_どちらを使っても変わらないので、好みに合わせて使えるようです。
引用
> 引用をする場合には行頭に`>`を付けます。
> この中でも段落や見出し、リンクなどが使うことが出来ます。 引用をする場合には行頭に
>を付けます。
この中でも段落や見出し、リンクなどが使うことが出来ます。
リスト
+ 行頭にアスタリスク(`*`)かプラス(`+`)かハイフン(`-`)をつけるとリストになります。
+ どれを使ってもいいし、混ぜても使えますが、揃えたほうが見やすいと思います。
- また、リストは入れ子にすることも出来ます。
- リストは空行で囲わないと、変になることがあります。 - 行頭にアスタリスク(
*)かプラス(+)かハイフン(-)をつけるとリストになります - どれを使っても良く、混ぜても使えますが、揃えたほうが見やすいと思います
- また、リストは入れ子にすることも出来ます
- リストは空行で囲わないと、変になることがあります
参照型リンク
文章中にリンクを使いたい時には、`[リンクしたい文字][]`を書きます。
そして、文章の最後に`[リンクしたい文字]: URL`を書くとリンクが貼れます。
非常に見やすいし、リンクが管理しやすいのでお勧めです。
例えばこんな感じです。[Google][]
[Google]: http://google.com文章中にリンクを使いたい時には、[リンクしたい文字][]を書きます。
そして、文章の最後に[リンクしたい文字]: URLを書くとリンクが貼れます。 非常に見やすいし、リンクが管理しやすいのでお勧めです。
例えばこんな感じです。Google
必要に応じてHTMLタグも使う
<span>必要に応じて</span>HTMLのタグを<a href="#">使うことも</a>できます。
<strong>Markdowでは出来ない事や限界</strong>があるので、<small>そこを補うために</small>使うことができます。
しかし、多用すると可読性や保守性が落ち、<cite>Markdown</cite>の理念に反するので、必要最小限に留めておくのが吉です。
多数使う必要がある場合には、<em>Markdownを使うのを見直す</em>ほうがいいかもしれません。 必要に応じてHTMLのタグを使うこともできます。
Markdowでは出来ない事や限界があるので、そこを補うために使うことができます。
しかし、多用すると可読性や保守性が落ち、Markdownの理念に反するので、必要最小限に留めておくのが吉です。
多数使う必要がある場合には、_Markdownを使うのを見直す_ほうがいいかもしれません。
インラインコード
インラインコードとは、さっきから説明で使っている`こういうの`です。
これをやるためには、インラインコードにしたい文字をバックスラッシュ(`)で囲います。 インラインコードとは、さっきから説明で使っているこういうのです。
これをやるためには、インラインコードにしたい文字をバックスラッシュ(`)で囲います。
コード
コードを書きたい場合には行頭に半角スペース4つ(` `)かタブ(`\t`)を入れます。
この中で書かれたものはMarkdown記法は無効になり、プレーンテキストになります。
ソースコードなどを載せたい場合にいいと思います。 コードを書きたい場合には行頭に半角スペース4つ( )かタブ( )を入れます。 この中で書かれたものはMarkdown記法は無効になり、プレーンテキストになります。 ソースコードなどを載せたい場合にいいと思います。
Markdownのメリットデメリット
如何でしたでしょうか。
aタグなど文章中に埋め込むと読みにくくなるものも、
シンプルに読み書きできると思います。
個人的にMarkdownの好きなところは、
- インデントがネストしないので見やすいし横幅を取らない
- 素早く書ける
- 書いていく上であまり不自然な箇所がない
- 管理がしやすい
です。
そんな素敵なMarkdownですが、文書構造を表す事が目的の為、
webサイトに用いようとすると、どうしても限界があります。
- imgタグのwidthやheight属性を指定できない、
- aタグのtarget属性を指定できない
- idやclassが指定できない
- citeタグなど、見た目に関連しない意味上のタグの多くは非対応(タグ直書きするしかない)
- レイアウトを必要とするwebサイトには向いてない、というか無理
一応、ブロック要素もインライン要素もMarkdown内に書くことは出来るのですが、
ゴリ押すくらいなら、普通にHTMLを書いたほうがいいと思います。
あくまでブログ記事やドキュメントなどに使う程度と割り切ったほうが幸せになれそうです。
また、
- Markdownのシンタックスハイライトに対応したエディタが少ない
- リアルタイムプレビューが出来る環境はもっと少ない
- WordPressで利用するにはプラグインが必要になる
というデメリットもあります。
次回予告
次回、実践編では
- Markdownが書きやすいエディタや、サービス
- WordPressプラグインを使用せずに、MarsEditでMarkdownを使ってブログを更新する
ことについて書こうと思います。
最期まで読んで頂きまして、ありがとうございました。