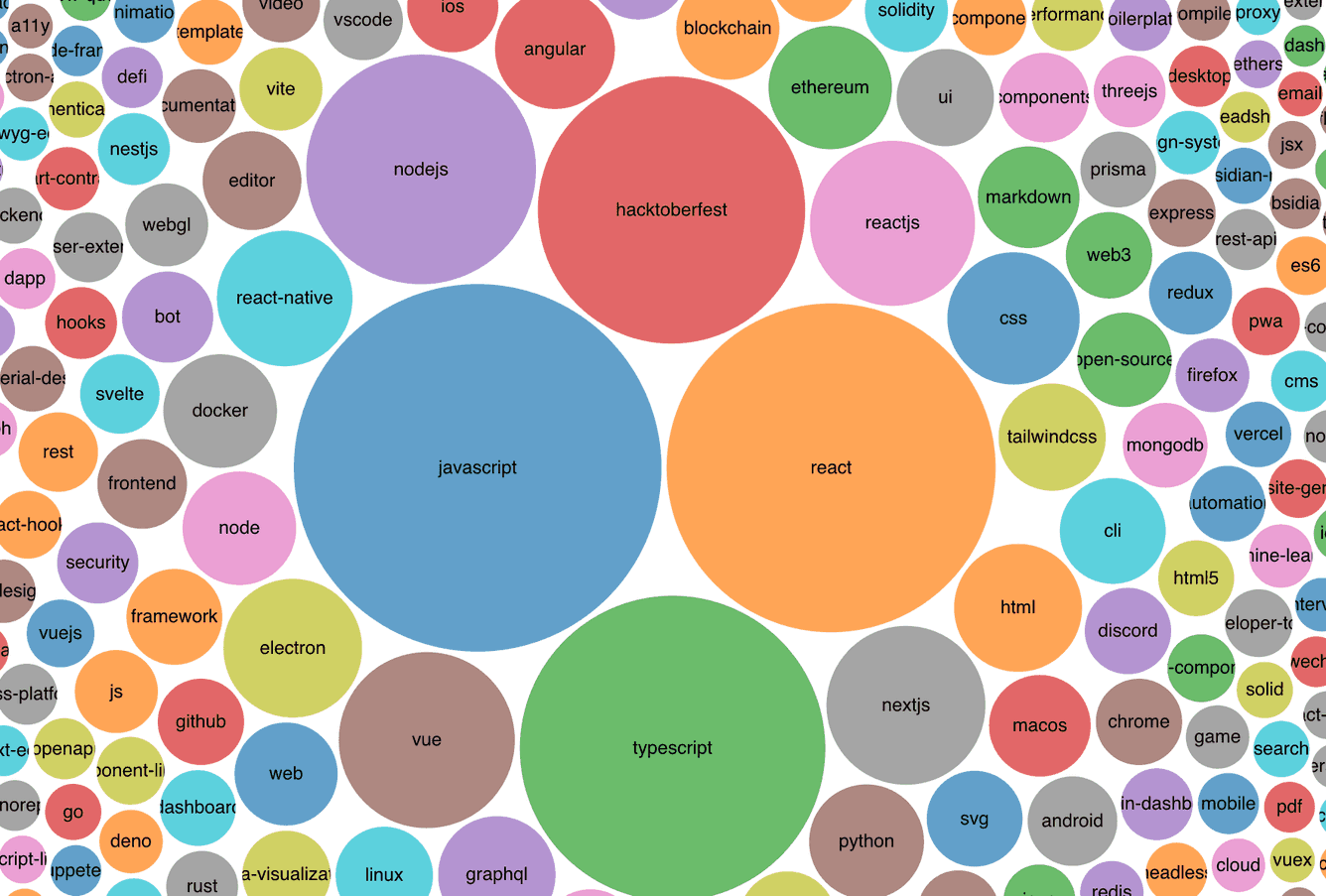
GitHubのトレンドで振り返る2022年のJavaScript/TypeScript
· 25 min read
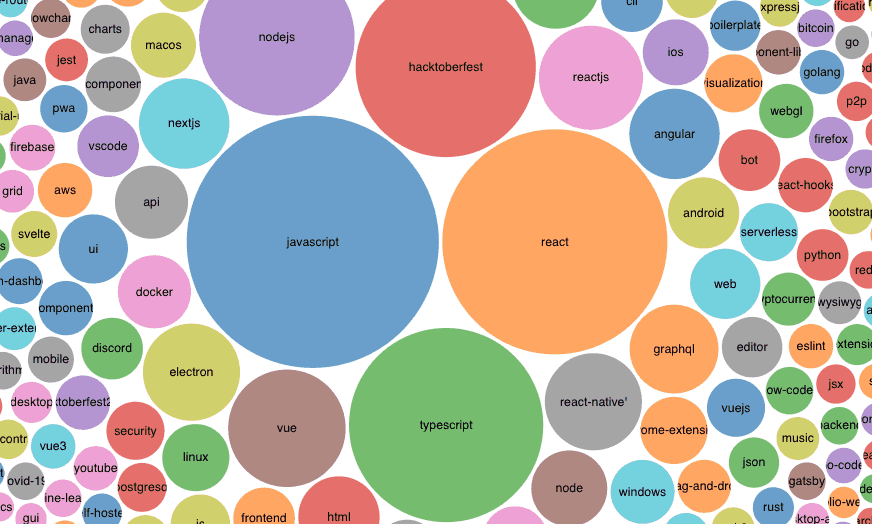
今年も GitHub トレンドから 2022 年の JavaScript/TypeScript を振り返ります。去年の記事はこちらです。 — GitHub のトレンドで振り返る 2021 年の JavaScript | WEB EGG 集計方法 本記事の集計期間は 2022/0…
CTO Night & Day 2022に参加してきた
· 8 min read
2022/10/05~07に開催された、AWSが主催する招待制イベントCTO Night & Day 202…
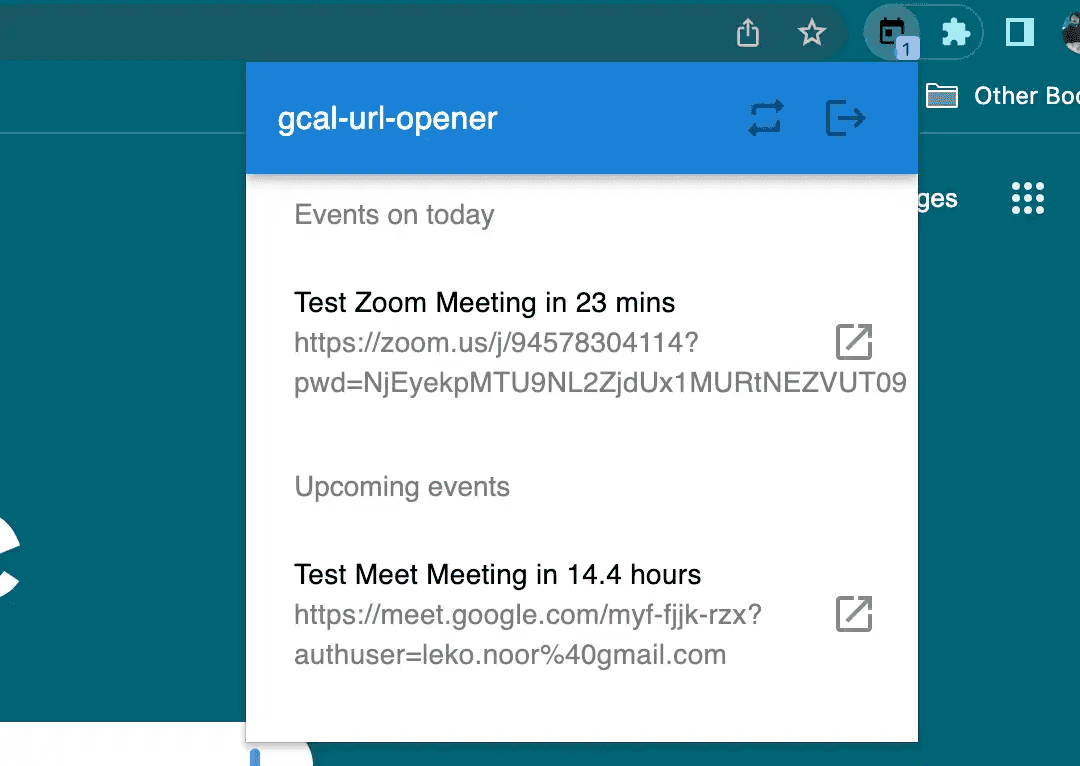
Googleカレンダーのイベントの開始数分前にリモートミーティングのURLを自動で開くChrome拡張を作った
· 12 min read
れこです。当記事では Google カレンダーのイベントの開始数分前に、イベントに紐づいたリモートミーティングの URL を自動で開く Chrome 拡張を作ったのでその紹介をしたいと思います。 TL;DR インストールはこちら(Chrome ウェブストア) OSS…
ClassDoを退職し日本に帰国しYuimediに入社しました
· 15 min read
れこです。約 2 年勤めた ClassDo を退職し Yuimedi に転職しました。それに伴いシンガポールから日本に帰国しました。ということでこの 2 年の振り返りと今後の話を書きます。 ClassDo とは ClassDo はシンガポールを拠点とする EdTech…
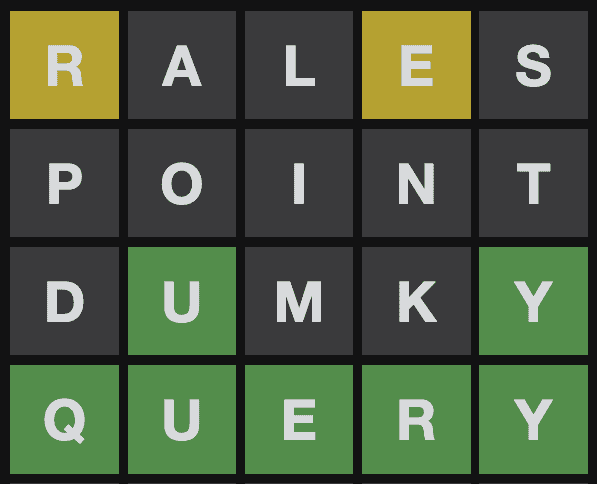
Wordleという単語当てゲームのsolverを考える
· 9 min read
突然ですがこういうツイートを見たことないでしょうか。どの界隈で流行ってるのかわかりませんがWordleというゲームが密かに人気を集めています。 ルールは非常にシンプルで、フィードバックを頼りに5文字の英単語を予測するゲームです。…
GitHubのトレンドで振り返る2021年のJavaScript/TypeScript
· 23 min read
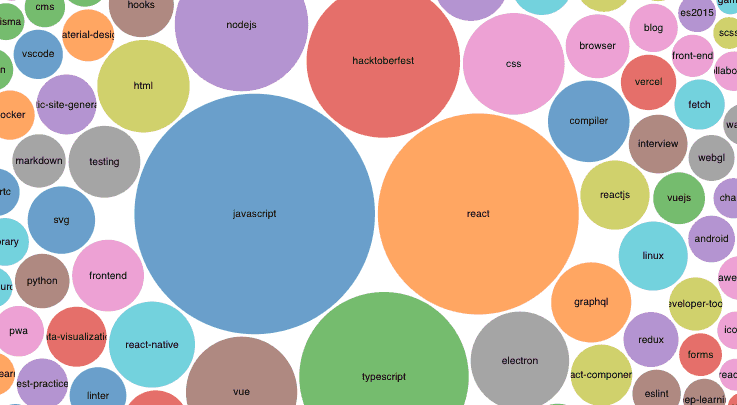
今年も GitHub のトレンドで 2021 年の JavaScript/TypeScript を振り返ります。去年の記事はこちらです。 — GitHub のトレンドで振り返る 2020 年の JavaScript | WEB EGG 集計方法 GitHub…
WebAssemblyの形態素解析器GoyaをRustで作った
· 14 min read
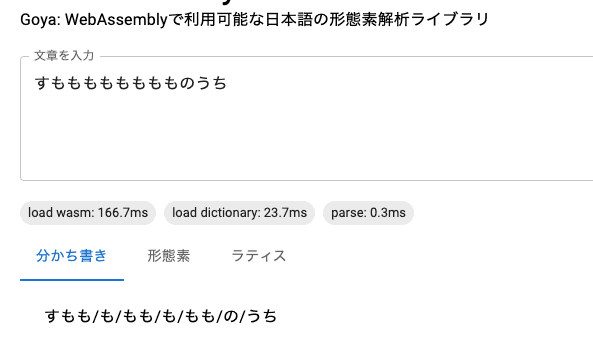
Goyaという形態素解析器を Rust で作りました。本記事は利用者目線で Goya…
2020年に買って良かったガジェット・家電・備品たち
· 11 min read
れこです。本記事はプログラミング的話ではありません。 2020 年に買ったガジェットとその振り返りをしたいと思います。 今年は 川崎 → 蔵前 →(実家)→ シンガポール 1 → シンガポール 2 と…
GitHubのトレンドで振り返る2020年のJavaScript
· 22 min read
れこです。この記事はNode.js Advent Calendar 2020の 12 日目の記事です。今回は年の瀬ということで酒の肴になりそうな記事を書きたいと思います。 本記事では 2020 年に GitHub…
Node.jsのHTTP over QUIC(HTTP/3)を試す
· 19 min read
2020/10/20にNode.js v15がリリースされました 🎉 色々新機能や破壊的変更が加わっているので、詳しくは公式のリリースノート等をご参照ください。 — Node.js v15.0.0 is here!. This blog was written by…
- 1 of 17
- Next →