Githubで使えるキーボードショートカット
· 4 min read
こんにちは。 GithubのWebサービス上でリポジトリやコードを見ている時に、 キーボードでポチポチ移動するの面倒だなー。 キーボードショートカットって無いのかなー。 と思っていたら想像していた以上に豊富なショートカットがありました。 ということで、今回はGithub…
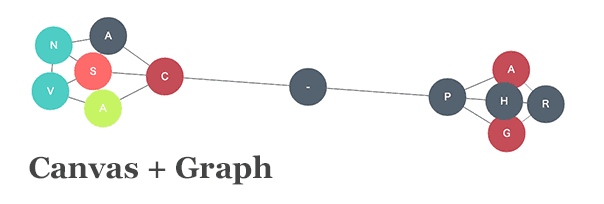
jsとcanvasでグラフの描画(力学モデル)を実装した
· 7 min read
こんにちは。 今回は、力学モデル (グラフ描画アルゴリズム) – Wikipediaというグラフを描画するための面白いアルゴリズムを見つけたので、 こいつをJavaScript(CoffeeScript)とcanvas…
Mouのショートカットを覚えて爆速コーディング
· 4 min read
こんにちは。 僕は記事を書くのに、MouというMacのアプリを使っています。 Markdown自体かなりシンプルに書けるので、あまりショートカットを使っていませんでした。 しかし、Mou…
Backbone.jsとRuby on Railsを連携させる際のメモ
· 4 min read
Ruby on RailsはシンプルなAPIだけ構えておいて、 Backbone.jsをAPIクライアントとして連携させる際に Railsでコントローラをscaffold…
CodeIQのFizzBuzzダンジョンLV1~4を解いた
· 3 min read
こんにちは。 CodeIQというプログラミングの問題を解くサービスで面白そうな問題を見つけました。 挑戦者求む!クロノス・クラウン合同会社 柳井 政和@FizzBuzzダンジョンさん|CodeIQ よくあるFizzBuzz…
ブログのデザインをリニューアルしました
· 6 min read
久々の更新です。 突然ですが、ブログのデザインをリニューアルしました。 とは行っても自作ではなく、 新しく追加された新テーマTwenty Thirteen…
【(」・ω・)」うー!(/・ω・)/にゃー!】 ksnctfのCrawling Chaosを解いてみた
· 5 min read
こんにちは。 私にはセキュリティの知識は全くと言っていいほど無いのですが、 今日突然SECCONに参加する予定の友達に、 「この問題、JavaScriptなんだけど、解ける?」 と聞かれたので、見てみました。 問題は、ksnctfというサービスの、Crawling Chaos…
CookieClikerをjsから操作してみる
· 11 min read
久しぶりの更新です。 最近、Twitterの一部界隈でCookie Clickerというゲームが流行っているようです。 ゲームのパロディ、ヒロイン※の官能小説なども出るほど、日本で人気なようです。 そんなに面白いのかと思ってページを開いてみたら、 ただCookie…
MySQLWorkbenchでエクスポートしたSQLがIncorrect table definitionエラーになったときの対処法
· 3 min read
こんにちは。 今日、MySQLWorkbenchというMySQL純正ツールを使ってDDLを作っていたのですが、 GUIでテーブルを設定し、SQLにエクスポートしたら Incorrect table definition; there can be only one auto…
MacのSublimeLinterで日本語エラーが出る症状を治す方法
· 4 min read
こんにちは。 SublimeText2でSublimeLinter…