Sublime Text2の作業効率を加速させるパッケージ11個
こんにちは。
湿度で髪が跳ねまくっています。れこです。
今日は、何を思ったのか、
Sublime Text2でインストール可能なパッケージを全部見てみよう
と思ってa~zまで全部のパッケージを見てみました。
その中で、
パッケージ名から「おっ」と思ったライブラリをインストールして、
独断と偏見で使えると思ったパッケージだけご紹介致します。
あまりに有名なEmmetやPackage Controlなどは除外して、
マイナー路線を集めたつもりですが、
全然マイナーじゃなかったらすみません。 では行きます。
Japanize
まずは、パッケージと言って良いのか謎ですが、
Sublime Textのメニューを日本語化するパッケージです。
Sublime Textの日本語化に必要なファイルが揃っています。
READMEから少し引用すると、
同梱されている_.jpファイルを、
_ C:Usersユーザー名AppDataRoamingSublime Text 2PackagesDefault*
にコピーし、オリジナルのファイル(.jpが付かないファイル)と置き換えると、より深く日本語化されます。
とあるように、パッケージをインストールしたら
自分でファイルを移動+置き換えしないといけません。やや面倒。
しかし、ちょっとした手間を払えば
メニューが全て日本語になるので恩恵はでかいかも。
Browser Refresh
Sublime Text上から、
キーボードショートカットでブラウザをリロードできるパッケージです。
いちいちブラウザにウィンドウを切り替えてリロードしなくて良いのでとても楽です。
ただし、このパッケージ、全く賢くありません。
Sublime Text上で開いたファイルと紐付いているわけではなく、
ただ単に、ブラウザで現在開かれているタブをリロードするだけです。
ショートカットをCommand+sにすると、
保存時にブラウザもリロードという一見夢の機能が完成すると思われますが、
前述のとおり
開いたファイルに紐付いているわけではないので、
どのファイルを保存しても、どのタブを開いていても、
ブラウザにリロードがかかって非常にうるさいです。
保存とは別のショートカットを設定することをおすすめします。
SFTP
その名の通りSFTP対応FTPクライアントです。
コマンドパレットからリモートサーバーのファイルを見て操作できます。
リモートサーバを登録するには、パッケージをインストールして、
Browse Server -> Add New Serverから設定を記入します。
僕は
type: "ftp", "sftp", "ftps"
sync_down_on_open: true / false 自動更新?
host: 自分のサーバのホスト
user: ftpユーザ名
password: ftpパスワード
port: ポート番号
remote_path: ftpのルートにするディレクトリパス
file_permissions: 作成するファイルのパーミッション
dir_permissions: 作成するディレクトリのパーミッション
ssh_key_file: ローカルにある公開鍵までのパスあたりを設定しました。
設定ファイルを保存したら、再びBrowse Serverを選択すると、
今登録したサーバ情報が一覧に増えていると思います。
Enterを押してサーバに接続すると、
ディレクトリとファイルの一覧が表示されます。
ファイルのリネームやパーミッションの変更、内容の編集などが可能です。
編集したいファイルを選択してEditを押すと、
サーバにあるファイルがSublime Textの新しいタブとして開かれます。
必要な編集をして保存をすると、自動でアップロートをしてくれます。
ちょろっとリモートのファイルに修正を入れるときにすごく便利そうです。
JSLint
Ctrl + LでJSLintがかけられます。
JSLintについてはこちら。
デフォルトの設定だと他にも、
css, html, json, sass, lessに対応しています。
恥ずかしくないコードを書くなら欲しい一品。
ただし、該当ファイルは保存時にも勝手にLintされてしまうので、
内容によっては保存するたびに1秒ほど固まります。
地味にストレスが溜まりそうです。
動作速度が気になったら停止します。
YUI Compressor
jsやcssを圧縮できる、YUI Compressorを
Sublime Text上で完結させられるパッケージです!
README(英語)を見てみると、
jsかcssファイルを開いて、
F7かCommand + bを押すと、ファイルが有るディレクトリに、
ファイル名.min.css(js)ってファイルが生成されるよ
と書いてあるので、jsファイルを開いてこんな感じのjsを記述。
(function(glocal, $) { var hoge = "aaa"; alert(hoge); }(this, jQuery));F7キーを押してみると、コンソールが表示され[Finished.]と出力されました。
生成されたmin.jsを見てみるとこんな感じに。
(function(a,b){var c="aaa";alert(c);}(this,jQuery));便利! ( ´◔‿ゝ◔`)
キーボード一発で簡単にminifyできるので重宝しそうです。
cdnjs
様々な有名jsライブラリを公開しているCDNサービスから、
使いたいライブラリを選択してscriptタグとして挿入できるパッケージ
バージョンやminifyして読み込むか否かなどが細かく指定できるので、
「あのライブラリ使いたいな」と思った時にサクッと挿入できます。
jQueryやeasing、jQuery UIなどjQuery系を始め、
Bootstrap系のライブラリやBackboneなど大御所を抑えつつも、
bonsai.jsやEasel.jsなど色々なライブラリも充実しています。
さらに、cssもあります! mayer-reset.cssや、normarize.cssなど、
だいたいのニーズは満たしていると思います。
提供されているファイルが一覧できるweb版はこちらから。
JavaScript and jQuery API Completions
jQueryの補完が強くなります。
補完するjQueryのバージョンは1.9のようです。
このパッケージはインストールしただけでは動きません。
パッケージではなくSublimeのユーザ設定のauto_complete_triggersを、
"auto_complete_triggers":
[
{
"characters": "<>"'-_qazwsxedcrfvtgbyhnujmikolpQAZWSXEDCRFVTGBYHNUJMIKOLP",
"selector": "text, source, meta, string, punctuation, constant"
}
],と書き換えることで、
いい感じに補完ウィンドウが出てくれるようになるようです。
Auto Encoding for Ruby
現在編集しているRubyファイルに、
非ascii文字(日本語とか)の文字が含まれたら、
ファイルの先頭に自動的に#encoding: utf-8を挿入してくれます。
ただし、デフォルト設定だと
日本語を打った瞬間に挿入が起こって、2段ガクっと下がったり、
ファイルから日本語を消した時は削除された2段がくっと上がったり
使い心地は最悪です。
パッケージの設定ファイルの
remove_encoding_declaration(不必要ならencodingコメントを消す)と、
check_encoding_on_keystroke(キーボードが打たれる度に判定)をfalseにすると、
ファイルが保存された時に非ascii文字が含まれていたら、
encodingコメントを追加する(すでに指定が入っている場合は挿入しない)
という動作にできます! 地味に便利!
Image2Base64
このパッケージをインストールすると、
画像ファイルをSublime Textにドロップした時に
自動的にbase64エンコードした文字列に変換してくれるようになります。
Emmetにも画像をbase64エンコードする機能(画像のパスが通っている場合に限り)
があるので、お好みでどうぞ。
画像をbase64化しておくと、
リクエスト減ってパフォーマンス上がるんですかね、、?
今度調べて記事書きます。
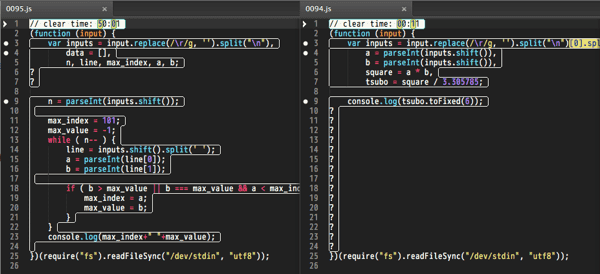
sublimerge
2つのファイルを比較して差分を表示して、簡単にマージできます。
2つ以上のファイルを同じプロジェクトで開き、
コマンドパレットにview diffと入力すると、
現在開いているファイルと、どのファイルのdiffを取るか聞かれるので選択。
すると、こんな画面になります(画像は適当な2ファイルを選びました)
Ctrl + Alt + ,で左のファイルの差分を右のファイルに、
Ctrl + Alt + .で右のファイルの差分を左にファイルにマージします。
その箇所をマージすると、
次の差分へ勝手にスクロールしてくれるので、サクサクとマージできます。
Aizu Online Judge
最後に競技プログラミング用。
Sublime textで書いているコードを、Aizu Online Judgeにsubmitできます。
ユーザ情報を書かないままsubmitしようとすると、
送信できないよと怒られます。設定しましょう。
ユーザ設定はパッケージのREADMEを見て
ユーザ情報を表したJSONを自分でコピー&ペーストしなきゃいけないのでやや不親切。
パッケージのユーザ設定に以下の内容を追加します。
{
"user_name": "aojのユーザID",
"password": "aojのパスワード"
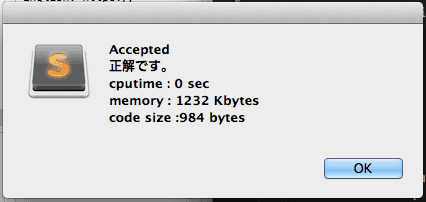
}すでにACを取ってあるファイルで送信テスト。
AC取れました。submit結果はアラートで表示されます。
submitする際に、問題の番号を選べますが、
submitするアカウントは選べないようです。
レートやAC率を気にする人は不便かも。
まとめ
ということでSublime Text2のパッケージ11個、どばっと書いてみました。
何か目新しいパッケージは有りましたか?
Sublime Textのパッケージを触っていて思ったのは、
設定をいじることで化けるパッケージが、けっこう有ります。
なので、気になったパッケージをインストールして、
「使いにくいな〜これ」と思っても、とりあえず諦めないで下さい。
パッケージの設定ファイルを見てみると、
もしかしたら自分好みの動作に変えられる設定が見つかるかもしれません。
長々と読んで頂き、ありがとうございました。