MMDのモデルにブラウザで踊って頂いた
2016/12/03 末尾に追記しました
この記事は12/3 Three.js Advent Calendarと12/4 Hamee Advent Calendarの記事です。
もう半年以上前の話ですが、猛烈にドリームクラブというゲームの実況にハマりまして、あまりにハマりすぎて 「ノノノちゃん踊らせたい! ! ! 歌ってほしい!!」 と思い、
それと同時期にスプラトゥーンの実況にもハマっており、ハイカラシンカを踊るアオリちゃんとホタルちゃんが可愛すぎて 「二人ともぎゃんかわ! ! もう手中に収めて無限ループしたい!!!」
とか思い、 「ブラウザでもMMDしたい! ! !」 と想いからthree.jsとMMD.jsを使ってみた話を。
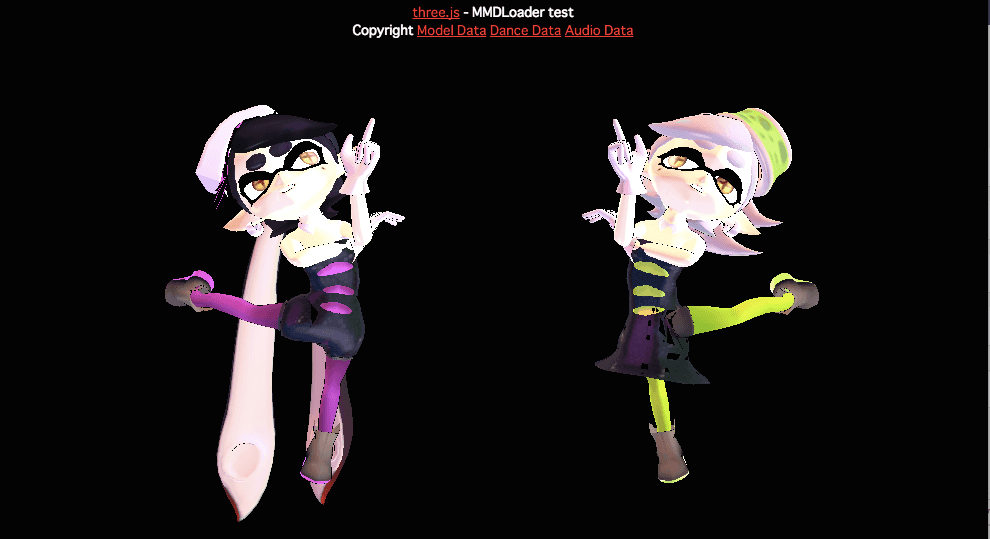
完成物
どちらも、各素材様へのリンクはページ内にあります。
このページから落とすのではなく、素材元のページからDLをお願い致します。
ノノノちゃんの方は無音です(ハイカラシンカの曲は裏側にYouTubeを埋め込んで流しているので、動画が消された場合無音です)
使ったもの
やったこと
- 素材をニコ動とかニコニ・コモンズから見つけてくる
- 展開してファイル名の文字化け治す
- デモ実装をコピー&ペースト
ハマったこととMMD Loader中の人の神対応
亜麻音の右目が真っ白。なんでじゃ
— れこ (@L_e_k_o) 2016年4月9日
※一瞬ノノノ用のモーションを亜麻音モデルに当てて二人で踊らせようとした時の話
@L_e_k_o MMDLoaderがどううまく動いていないのか興味あるのでスクリーンショットつきで詳細とモデルを教えてもらえませんか? https://t.co/FlFZYhFQlg https://t.co/nYy3nhxzJl https://t.co/7r93J09ybG
— takahiro(John Smith) (@superhoge) 2016年4月10日
この後デバッグしつつ、色々教えてもらいつつ、結局私は何もできずに治して頂き、完成という感じでした。
なんかノノノちゃんの足が変な方向に向きますが、それくらいご愛嬌です。
モデルもモーションも完成度が高すぎて、ノノノはがに股でも可愛い ということが証明されました。
まとめ
横展開して色々観賞用にしようと思ったのですが、
ファイル名が日本語になってるとエンコーディング周りでものすごく面倒で、横展開する元気が削がれてしまいました。
またドはまりした作品が出たら、ブラウザ上でこっそり眺めようと思います。
2016/12/03 追記
という記事を公開したら、再び中の人からご指摘を頂きました。
@L_e_k_o この足がおかしい問題は https://t.co/7cvMkiTukq 最新のThree.js r83 devを使えば直るのではと思います
— takahiro(John Smith) (@superhoge) 2016年12月2日
まだ未検証ですが、最新版のThree.jsを利用することで思った通りの挙動になるようです。