MiddlemanのビルドにWebpackを組み込む方法
こんにちは。
当ブログはMiddlemanにて運用しているのですが、検索機能や遅延ロードなどで実装したJavaScriptのビルドにはAsset pipelineなどは使わずにwebpackでビルドしています。
Rails5.1が今betaで出ていますね。中でも目玉はwebpacker.gemによるモダンなフロントエンド開発がRailsに導入されることでしょう。 今までのRailsのasset pipelineとは別に、yarnによって依存性を管理しwebpackで結合する独立したjsのビルドシステムがサポートされます。 これによって、以下のような従来のasset pip
— Rails5.1から導入されるwebpacker.gemは本当にRailsのフロントエンド開発に福音をもたらすのか? - Qiita
つまりレールズはなんでもレールズの一部として歪な形で取り込むのをやめろ pic.twitter.com/oRxC56jEWu
— null (@yuroyoro) 2017年2月15日
私も同意で、Railsはあくまでサーバサイドアプリケーションで、今まで対してフロントに気を使ってこなかったのだから、中途半端に内部に組み込むのやめてくれ派です。
MiddlemanはRailsのビュー層の部分だけ持ってきたようなものなので、当然同じ問題が発生します。
ということで、MiddlemanとWebpackが共存できる妥協点を探って、実際にこのブログに取り入れてみた結果を残します。
完成品
このブログのリポジトリに上げてあります
config.rbはこちら、 package.jsonはこちら、 webpackの設定はこちらから確認できます。
参考
探していたらちょうど目的に合う記事を見つけました。
この記事の通りexternal_pipelineという拡張を利用します。
external_pipelineってなに
ここ数年で, コミュニティは Rails から離れ NPM のタスクランナー (gulp, Grunt) や依存管理 (Browserify, webpack), 公式ツール (EmberCLI, React Native) やトランスパイラ(ClojureScript, Elm) に焦点を 合わせるようになりました。 Middleman はこれらすべてのソリューションや言語に対応することはできません。 そこで私たちはこれらのツールが Middleman の中で動作できるようにすることにしました。 この機能は external_pipeline (外部パイプライン) と呼ばれ, Middleman の 複数のサブプロセスで動作します。一時フォルダにコンテンツを出力し Middleman の サイトマップに取り込むことで実現しています。
webpack.gemのようなものではなく、きちんと棲み分けされたツールだと思います。
ブログに適用
この機能を利用したconfig.rbの記述はこんな感じです。
activate :external_pipeline, {
name: :webpack,
command: build? ?
"NODE_ENV=production npm run build" :
"NODE_ENV=develop npm run develop",
source: ".tmp/dist",
latency: 1
}build?はmiddleman buildした時だけtrueになります。
普段ローカルで確認する時はいちいちゼロからビルドされると遅いのでwatchを入れてます。
ビルドしてみる
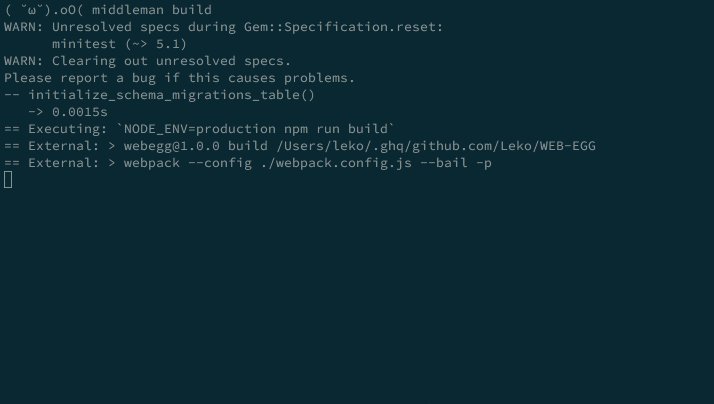
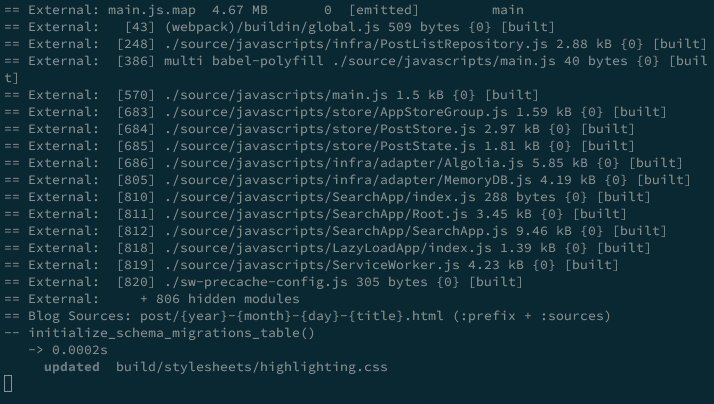
middleman buildしてみた時のキャプチャです。

このように、middleman build時にwebpackのビルドが走り、実行完了を待ってから次の処理へ進む、という挙動になっています。
ということで、Middlemanにwebpackを導入できました。
Middlemanでサイトを作っているものの、フロントの資源管理に悩まれている時はぜひ検討してみてください。