GithubとSlackとCircleCIとCodeClimateとci-bundle-updateでぼっち開発環境を作ってみた
先日公開した日本語解析 API(+α)を使用して日本語の文書校正を効率化してみるにて、
と色々なツールを試してみたので、そのまとめを残したいと思います。
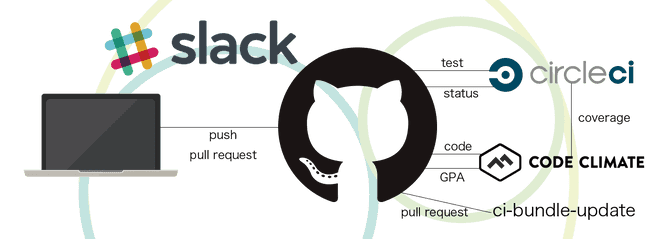
完成図
雑ですがアイキャッチ画像に書き足してみました。
Slack に通知を飛ばすのは書くまでもなく、矢印が煩雑になるだけなので割愛しました。
やりたいことは目次に分割しているので、1つずつお話したいと思います。
リポジトリを作る
大前提です。ちゃちゃっと作ってしまいます。
リポジトリの作成にはhubコマンドを使用しています。
cd /path/to/work
mkdir repo-name && cd repo-name
echo '# Repo name' > README.md
git init
git add README.md
git commit -m 'initial commit'
hub create
git push origin master
hub browseついでに連携する各サービスのアカウントも作成しておきます。
Github の通知を Slack に送る
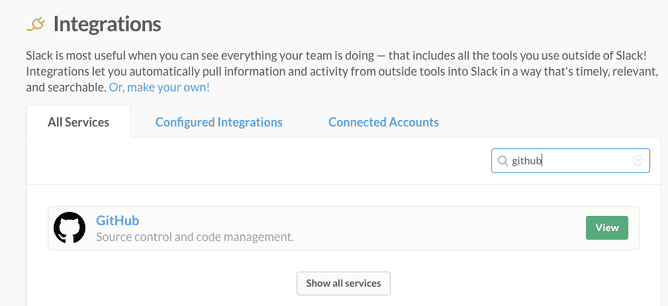
https://{slackのチーム名}.slack.com/services/new
を開くと、各種サービスとの連携ができます。
Github の Slack integration を設定します。
特に詰まることはなく、画面に従えば問題なく設定できるかと思います。
Pull Request が来たら Circle CI のテストを走らせる
Circle CI は、テストを走らせたりデプロイしたりする CI 系サービスです。 似たサービスとしてTravis CI、Werckerがありますが、
それらは使ったことがあったので、今回は使ったこと無い Circle CI を使ってみました。
Circle CI にログインし、Github に登録したリポジトリを CI 対象として登録します。
そしてリポジトリに Circle CI を設定します。
ドキュメントはこちらです。
YAML ファイルでも Ruby のバージョンを指定できるそうなのですが、.ruby-versionの方が汎用的かと思いそちらを使用しています。
git checkout -b feat/circle-ci
rbenv local 2.2.2
git add .ruby-version
git commit -m 'Add .ruby-version'
echo 'gem "rspec"' >> Gemfile
bundle install --path=vendor/bundle
git add Gemfile*
git commit -m 'Add rspec gem'
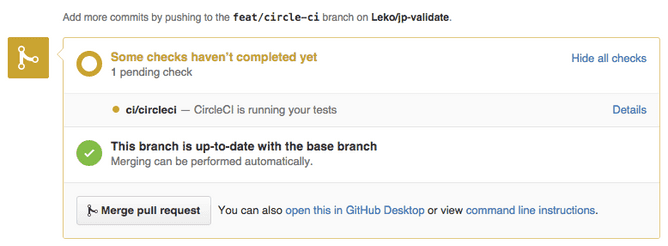
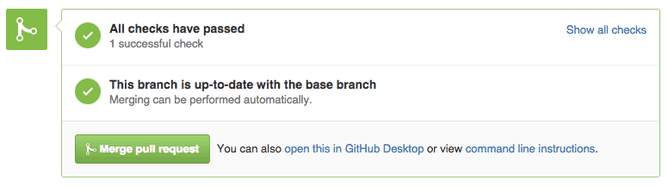
git push origin feat/circle-ci連携が完了していると、pull リクエストを作成した時に以下のようになると思います。
少し待って
となればビルドに成功した、ということになります。
今後 Circle CI との連携を増やしていきますが、基本はこれです。
ビルドに通らない場合はだいたいが設定ミスです。
ついでに Slack との連携も済ませておきます。
master にマージされたら Code climate のチェックを走らせる
Code climate はコードの静的解析ツールです。
連携している Github のリポジトリ内のコードに静的解析をかけ、問題が有れば指摘してくれます。
対応している言語は Ruby, PHP, Python, js です。
Code climate にログインし、対象のリポジトリを有効にしておきます。
初回起動までが結構長いので、先にやっておくと良いです。
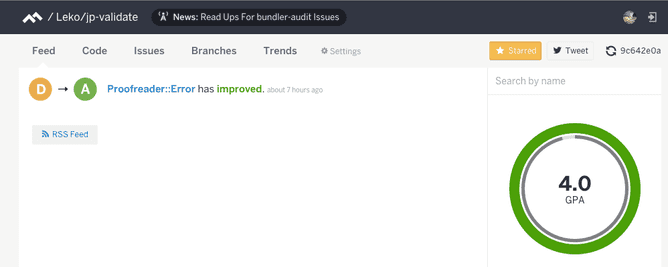
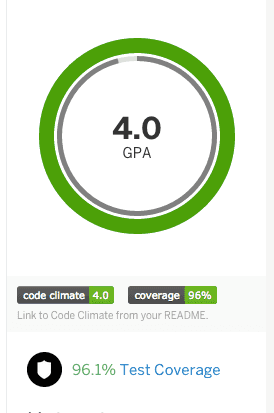
初回の分析が終わるとこのような画面になります。
1 ファイル D 評価取って急いで直した履歴は見なかったことにして下さい。
全ファイルが A、GPA が 4.0 なら指摘事項なし、という意味になります。
次に、Github の Pull request と連携させます。
まずGithub の Personal access tokensを開き、Code climate 用のアクセストークンを生成します。
名前は自分で分かる適当な名前、スコープはrepo:statusが選ばれていれば問題ないです。
生成されたトークンをコピーしておきます。
トークンが表示されている画面から 別画面に行くと2度とコピーできなくなる ので注意が必要です。
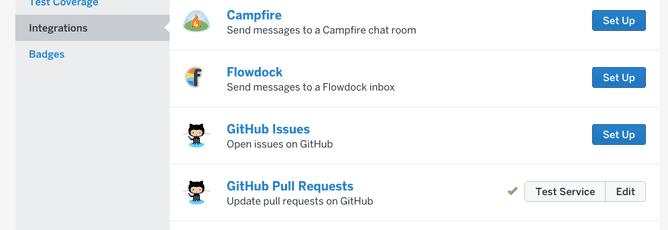
settings の中にある「Integrations」タブを開き、「GitHub Pull Requests」を選択します。
コピーしておいたアクセストークンを貼り付けて貼り付けて設定完了。
これで Circle CI のように Pull request 時にコードのチェックがかかります。
と思ったのですが 、オープンソースのリポジトリは常にポーリングしているので PR 連携は提供してませんよ、とのこと。
Note: If you added your repository by clicking Add Open Source Repo, Code Climate will always check for new commits based a poll or when you manually trigger a refresh. We don’t yet support service hooks for these types of repositories.
— GitHub Pull Request Integration
— How do I install Code Climate’s Github service hook?
ついでに Code climate も Slack と連携させます。
Circle CI で走らせらせたテストのカバレッジを Code climate に送る
ここまでの設定で、
- push した内容がテストに通ること
- 静的解析で判別可能な良くないコード
は判定可能になりました。ついでなのでテストのカバレッジも出力してみたいと思います。
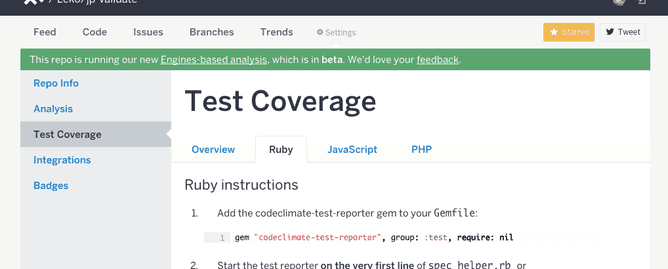
Code climate の settings を開き、「Test Coverage」を選択します。
ドキュメントが出てくるので手順通りに進めます。
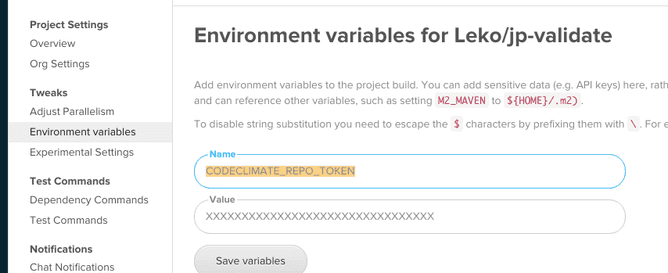
マニュアル内のCODECLIMATE_REPO_TOKEN=....となっている箇所を Circle CI 側にも指定する必要があるのでコピーして貼り付けます。
Circle CI のプロジェクト設定の、「Environment variables」に設定します。
Github にプルリクエストを作ってマージし、Code climate にカバレッジが出れば成功です。
さりげなく2重の丸に変わっているのがおしゃれでよいですね。
ci-bundle-update で毎日 bundle update を実行して Pull Request を送る
YAPC::Asia Tokyo 2015にてesa.ioの中の人の素敵なプレゼンをお聞きし、
プレゼン中に出てきたci-bundle-updateがとても良いと思いました。
これから毎日 bundle update しようぜ?
ということで早速導入。
解説記事の内容でハマったところがあったので、あらためて記事として手順を残します。
このように circle.yml の deployment section を変更します。
https://github.com/masutaka/masutaka-29hours/commit/0ba9ef03348568baaa5cf271d4f6e41305f8fdfe
とありますが、ここでハマりました。
./script/deploy-circleci.shなんて無いぞ…? Circle CI でのお決まりなのかな…?
と思いながらそのまま書いたら、案の定ビルドにコケました。なので以下のように修正
+ - |
+ if [ -n "${BUNDLE_UPDATE}" ] ; then
+ gem update bundler --no-document
+ gem install circleci-bundle-update-pr
+ circleci-bundle-update-pr CircleCI circleci@example.com
+ fiこれでビルドが通るようになりました。 もう1個ハマりました。
環境変数 BUNDLE_UPDATE が指定されていたら、circleci-bundle-update-pr gem をインストールして、同コマンドを実行しています。この環境変数は後述するトリガーが設定してきます。
とあったので、Circle CI 側にも環境変数の設定が必要なのか…?
と思って指定したらビルド通らなくなりました。
日本語読めよ という話なのですが、Circle CI 側にはこの環境変数の指定は不要です。
他は特に詰まることは無かったので、解説記事さまを呼んでいけば設定完了すると思います。 これで毎日 bundle update して何かアップデートがあれば PR が飛ぶようになりました。
ちなみに、Ruby のプロジェクトだけでなく npm(Nodejs)や composer(PHP)など幅広く対応しているtachikoma.ioというサービスもあるようです。
しかし今回は Ruby のプロジェクトなので、tachikoma.io より Ruby に関して高機能な ci-bundle-update を使用しました。
tachikoma については別途 Node のプロジェクトで試している最中なので、また記事を書きます。
そういえば、npm の ci update は David ではなくshrinkwrap使わないんですかね…、bower にもshrinkwrap の機能が検討されているようなので、そちらも対応されたら対応するのかなー、なんて思っています。
まとめ
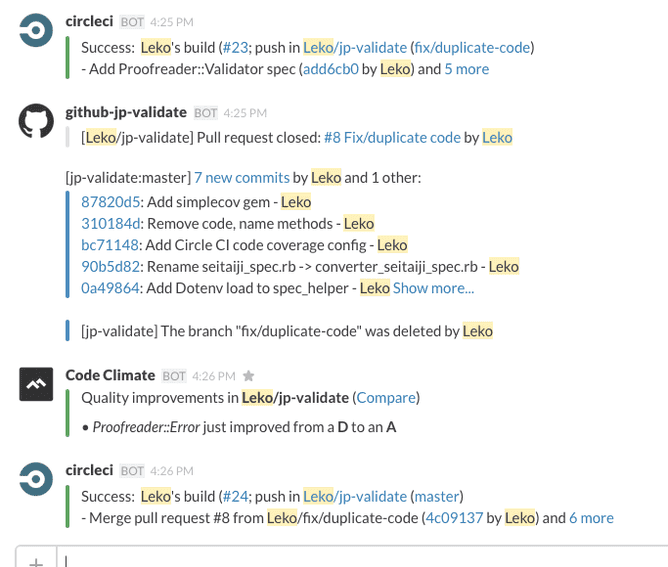
全部設定すると Slack がだいぶ賑わってきます。
一人じゃんけん感はんぱねぇ…!
自分で Pull request 作ってマージしてブランチ消した途端 Slack の通知が
スポポポポッ ってなって 「うん、知ってる」 ってなる! !
意識高そうな感じでやってる感はすごく出るので、一人でも比較的モチベは保ちやすいかなと思います。
ぼっち開発環境の第一弾、ひとまず完成です。