ネクストエンジンAPIのNodejs版クライアント作った
· 10 min read
こんにちは。 この記事はHamee Advent Calendar 2016の25日目の記事です。 Hameeカレンダーの大トリを努めます。れこです。 今回は敬虔たるネクストエンジン(以下NEと略します)開発者の皆様へクリスマスプレゼントです。 NEのNodejs版API…
リモートのタグを一括削除するときは–deleteを使おうと思った話
· 4 min read
この記事は12/19 の Git Advent Calendarの記事です。 ひょんなことから、リモートの Git サーバにある 4000 個のタグを一括削除することになりました。 タグ消すときはgit push origin :タグ名でタグを消してたのですが、 400…
Selenium IDEで作ったテストをCLI環境で動かしてみる
· 8 min read
この記事は12/21 クローラー/Web スクレイピングの記事です。 最近、自社システムのシナリオテストの実施方法周りの調査をやっているのですが、 GUI からテストコードの原型を作成できる テストコードを編集しても GUI で編集できる可逆性が有る CI…
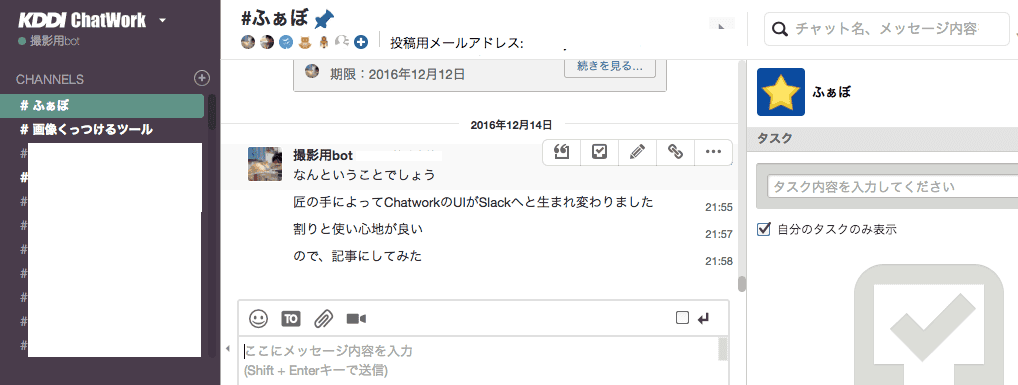
ChatWorkだってSlackしたい!!
· 5 min read
なんとも日本語が不自由な感じのタイトルですが、始めます。 普段仕事でChatWorkを使っているのですが、どうにもUIが好きになれない。 別に使いにくくはないんですが、趣味でSlack…
難波社長と「勝ったな ガハハ」できるクソアプリ作った
· 5 min read
この記事は12/8 クソアプリ Advent Calendarの記事です。 表題のとおりです。 はい。 はいじゃないが。ということでアプリの紹介と内部で使用した技術の紹介をしようと思います。 アプリの概要 URLはこちらです。 なお、 PC版Chrome…
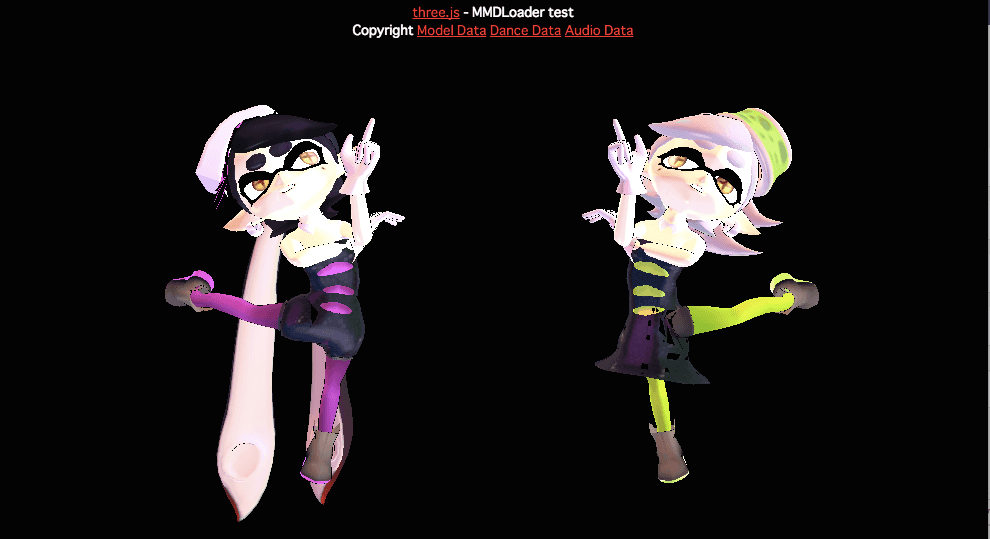
MMDのモデルにブラウザで踊って頂いた
· 4 min read
2016/12/03 末尾に追記しました この記事は12/3 Three.js Advent Calendarと12/4 Hamee Advent Calendar…
docker composeでMySQLのデータ領域をローカルにマウントする
· 4 min read
この記事は12/1のDocker2 Advent Calendar, 12/3のHamee Advent Calendarの記事です。 こんにちは。 docker composeめちゃくちゃ便利ですよね。 Chef, Vagrant, Puppet, Ansible…
初めてブログの広告収益が月1000円を超えた
· 6 min read
こんにちは。 嫌儲な方が反応しそうなタイトルですが、ブログに設置している広告についてのお話です。 このブログを運用してそろそろ四年が経ち、広告を置き初めて一年くらいが経ちます。 で、やっと今月100…
自作のOSSライブラリに初めてPRが来た
· 2 min read
嬉しみに溢れているので、記事にしてしまった。 こんにちは。タイトルの通りなんですが、初めて自分のリポジトリにPRが来た話です。 想定読者 私のようにこじんまりとOSSのライブラリを公開しているものの、使われない、人気でない人のモチベが上がる ゴリゴリのOSS…
開発者ツールで使える便利なcopy関数
· 3 min read
こんにちは。開発者ツールネタです。 ChromeでもFirefoxでもSafariでも使える便利な関数が色々あります。 その中の1つcopy関数について紹介したいと思います。 copy…