GitHubのトレンドで振り返る2022年のJavaScript/TypeScript
今年も GitHub トレンドから 2022 年の JavaScript/TypeScript を振り返ります。去年の記事はこちらです。
— GitHub のトレンドで振り返る 2021 年の JavaScript | WEB EGG
集計方法
本記事の集計期間は 2022/01/01〜2022/12/07、対象言語は JavaScript および TypeScript です。
なお GitHub がそのリポジトリをなんの言語と見なしてトレンドに掲載したかをもとに集計対象を決定していることにご留意ください。 別言語で書かれた Rust 製の JS 向けのツールや CSS フレームワークなどは基本的に対象外となります。
集計に利用したデータですが、GitHub は過去のトレンドを閲覧する方法を提供していないため、独自の仕組みで GitHub トレンドのアーカイブを生成しそのデータを利用しました。毎日 UTC 0 時ごろにデータ取得処理が走り、日毎のディレクトリの中にその時点でのトレンドの内容を CSV 化した言語名.csvが作成されます。
当記事では集計期間の全てのjavascript.csvとtypescript.csvをマージし、リポジトリの作成日やリポジトリのトピック、今年に獲得した star 数などのいくつかのメタ情報を追加取得する集計スクリプトでサマリーデータを生成しました。
- トレンドのアーカイブ(CSV)はこちら
- JS/TS に限らずこちらに定義された言語が蓄積されています
- 集計スクリプトはこちら
- CLI 引数で集計期間と言語を指定したサマリーデータが生成できるので、もし機会があれば使ってみてください
- 実際に生成されたサマリーデータはこちら
2022 年に作られた・2022 年から流行ったリポジトリ
まずは今年作られた・今年から流行ったリポジトリの紹介です。リポジトリの作成日を考慮せずトレンドの掲載回数やスター数だけで集計すると既知のリポジトリばかりになるので今年からトレンドになったリポジトリに絞って紹介します。
抽出条件:
- 2022/01/01 時点でスター数が 100 未満
- 集計期間のスター数の差分が+5000 以上
- 今年獲得したスター数が大きい順にソート
一覧:
- AykutSarac/jsoncrack.com +20216(1 → 20217)
- spacedriveapp/spacedrive +15812(10 → 15822)
- pyscript/pyscript +15041(7 → 15048)
- facebook/lexical +12455(9 → 12464)
- t3-oss/create-t3-app +11632(33 → 11665)
- toeverything/AFFiNE +11215(6 → 11221)
- lensterxyz/lenster +9544(25 → 9569)
- alibaba/lowcode-engine +8610(6 → 8616)
- faker-js/faker +8175(14 → 8189)
- upscayl/upscayl +7138(53 → 7191)
- apihero-run/jsonhero-web +7026(6 → 7032)
- total-typescript/beginners-typescript-tutorial +6882(5 → 6887)
- divamgupta/diffusionbee-stable-diffusion-ui +6782(17 → 6799)
- formkit/auto-animate +6261(5 → 6266)
- vercel/satori +6028(5 → 6033)
- BishopFox/unredacter +5928(0 → 5928)
- alyssaxuu/omni +5749(0 → 5749)
- ciderapp/Cider +5591(65 → 5656)
- actualbudget/actual +5561(1 → 5562)
- Kindelia/HVM +5383(2 → 5385)
- Sanster/lama-cleaner +5201(71 → 5272)
- tremorlabs/tremor +5033(3 → 5036)
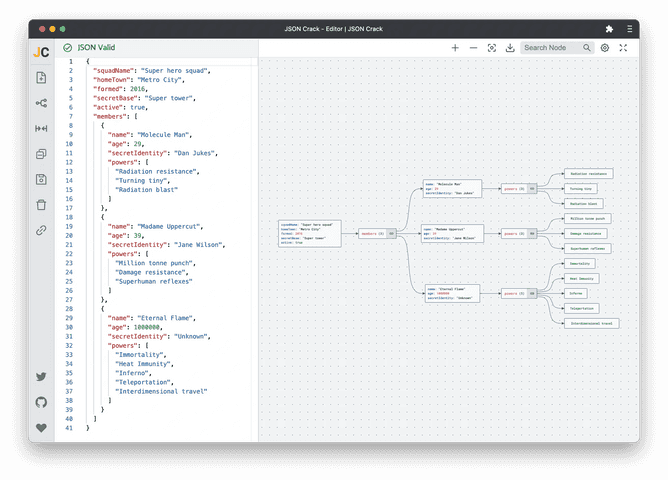
AykutSarac/jsoncrack.com
🔮 Seamlessly visualize your JSON data instantly into graphs; paste, import or fetch!
AykutSarac/jsoncrack.com
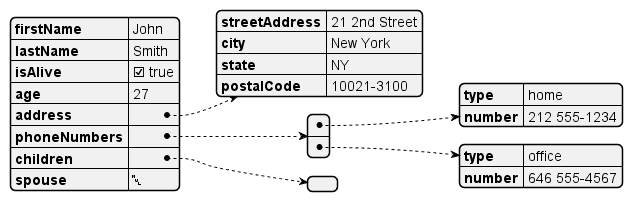
JSON の構造をグラフィカルに可視化できる GUI ツールです。AWS Cloudformation とか読めない巨大 JSON(YAML)に使えそうな予感はしますが、 JSON を可視化するだけのアプリが 2 万 stars まで流行った文脈は汲み取れませんでした…。

Looking to understand or explore some JSON? Just paste or upload to visualize it as a graph with https://t.co/HlKSrhKryJ 😍
— GitHub (@github) April 27, 2022
Thanks to @aykutsarach! pic.twitter.com/0LyPUL8Ezz
UML 記述でおなじみのPlantUML でも JSON の可視化(下記画像)ができますが、それより洗練された UI に見えます。

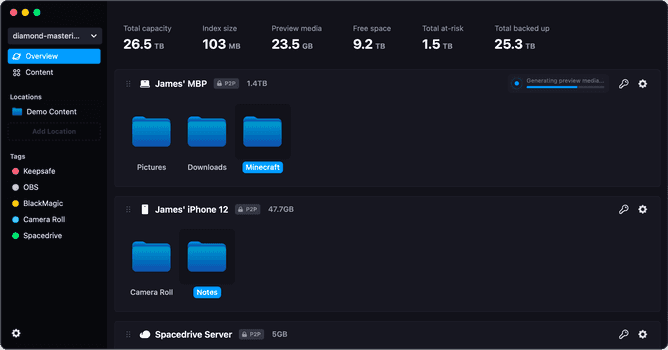
spacedriveapp/spacedrive
Spacedrive is an open source cross-platform file explorer, powered by a virtual distributed filesystem written in Rust.
spacedriveapp/spacedrive
Spacedrive は 仮想分散ファイルシステム(VDFS)という技術ベースにした Rust 製のクロスプラットフォームなファイルマネージャーです。UI だけ刷新した単なる better Finder な訳ではなく、VDFS を利用しクラウド上にあるデータ(Google Drive, Google Photos, iCloud, etc)も同様のインターフェースで閲覧できるものだそうです。Desktop 版は Tauri, モバイルは RN、web 版も提供されているなど各種デバイスに対応しているようです。
Spacedrive app 自体は Not for me ですが、VDFS の概念(UC Berkeley の論文(英語))は面白く、分析や集計のプログラムでクラウドベンダーの差異を透過的な API で扱えるのは便利そうなので深掘りしてみたいと思います。

pyscript/pyscript
Home Page: https://pyscript.net Examples: https://pyscript.net/examples
pyscript/pyscript
Pyodideという CPython を WASM 化した Python インタプリタを積んだ Custom Element を使って、<py-script>というタグに Python のコードを書いて実行できるようにしたもの。matplotlib などで生成したチャートを DOM に append したり pandas などのライブラリを読み込んで実行したり、外部ファイル化した Python を HTTP 経由で読み込んで実行できます。
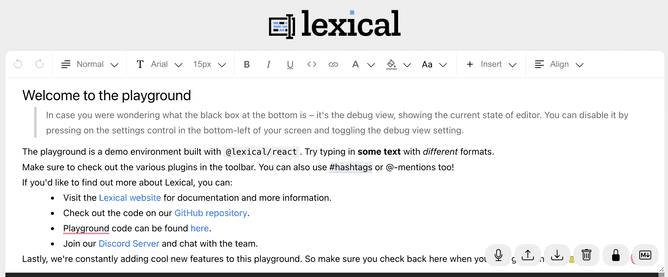
facebook/lexical
Lexical is an extensible text editor framework that provides excellent reliability, accessibility and performance.
facebook/lexical
オープンソースで拡張性の高い WYSIWYG エディタが作れるフレームワークだそうです。ぱっと見かなり高機能そう。昔流行ったDraft.jsみたいだなと思ったら、Draft.js 側に「For users looking for an open source alternative, Meta have been working on migrating to a new framework, called Lexical. It’s still experimental, and we’re working on adding migration guides, but, we believe, it provides a more performant and accessible alternative.」と書いてあり、Lexical が代替となったようです。

t3-oss/create-t3-app
The best way to start a full-stack, typesafe Next.js app
t3-oss/create-t3-app
T3 Stackというスタックでアプリが作れるボイラープレートです。T3 Stack が初耳だったので調べたところこれらの 3 つの ~ty をコンセプトに、Next とか Prisma とかを利用してアプリを作るスタックのことみたいですね。
T3 Stack においては以下 3 つの思想に焦点が当てられている。
- simplicity(簡潔さ)
- modularity(モジュール性)
- full-stack typesafety(フルスタックの型安全)
toeverything/AFFiNE
There can be more than Notion and Miro. AFFiNE is a next-gen knowledge base that brings planning, sorting and creating all together. Privacy first, open-source, customizable and ready to use.
toeverything/AFFiNE
説明文曰く Notion と Miro を合体させた次世代のリアタイ編集できるナレッジベースです。Notion を無限平面にして、手書きやシェイプを置けるようにしたツールのように見えるけど、まだ Coming Soon な機能が多く Notion っぽい WYSIWYG しか 試すことはできませんでした。
来年あらためてどんな感じにアップデートされたかチェックしてみようと思います。
lensterxyz/lenster
Lenster is a decentralized, and permissionless social media app built with Lens Protocol 🌿
lensterxyz/lenster
Lens Protocol という SNS の根幹機能を提供するプロトコルを利用した SNS です。
Lens Protocol とは
Lens Protocol は、分散型のレンディングサービスとプロトコルを開発する AAVE による分散型のソーシャルグラフ(人と人との関係図)とそこに紐づくコンテンツを扱うためのプロトコルで、ソーシャルメディアのためのプロトコルといわれることもあります。
alibaba/lowcode-engine
An enterprise-class low-code technology stack with scale-out design / 一套面向扩展设计的企业级低代码技术体系
alibaba/lowcode-engine
いわゆるSTUDIOのようにローコードでホームページやダッシュボードを作るためのエンジンっぽいですが、デモの UI が中国語なので読めなくて使い方がよくわかりませんでした…。
faker-js/faker
Generate massive amounts of fake data in the browser and node.js
faker-js/faker
2020 年に起きた Faker.js の Marak 氏の一件(覚えてない方は下記)を Faker.js Team が落ち着かせて、公式の org に移管し、Issue のトリアージ・修正が完了し今年の 1 月に公式ブログ(An update from the Faker team | Faker)を発表していたようです。
upscayl/upscayl
🆙 Upscayl - Free and Open Source AI Image Upscaler for Linux, MacOS and Windows built with Linux-First philosophy.
upscayl/upscayl
AI を用いて低画質な画像を高画質化できるデスクトップアプリです。
試しに私のアバター(下記)を 40px まで縮小し、2 回 upscale した結果がこちらです



流石に元画像が小さすぎたのか、ちょっと想像したのと違いました。
元画像をリサイズせずにオプションをデジタルアートに変えて実行した結果はこちらです。微妙な違いですがちゃんと高画質になっている。柴犬の 🍞 感が増してもっちりしています。

apihero-run/jsonhero-web
JSON Hero is an open-source, beautiful JSON explorer for the web that lets you browse, search and navigate your JSON files at speed. 🚀
apihero-run/jsonhero-web
前述の jsoncrack.com のように JSON の構造を可視化できるツールですが、こちらの方は可視化というよりナビゲーションに特化しており、ぱんくずで jump したりができるようです。
total-typescript/beginners-typescript-tutorial
An interactive TypeScript tutorial for beginners
total-typescript/beginners-typescript-tutorial
Web 上のテキストエディタで、TypeScript の初心者向けのチュートリアルを提供しているプログラミング学習サービス。エディタに型チェック機構を搭載しており、型エラーを解消すると次に進めるようになってます。
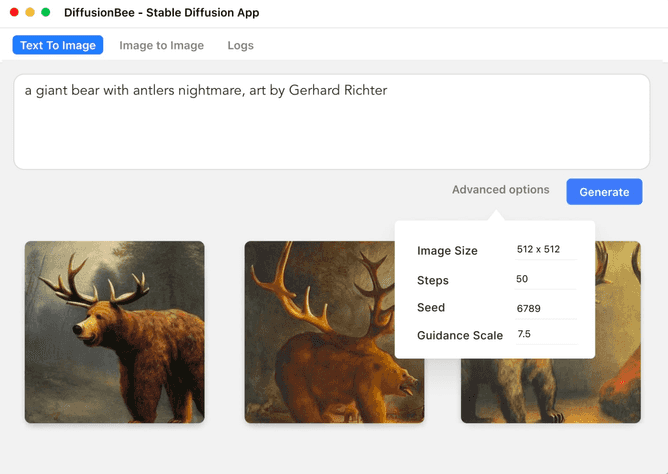
divamgupta/diffusionbee-stable-diffusion-ui
Diffusion Bee is the easiest way to run Stable Diffusion locally on your M1 Mac. Comes with a one-click installer. No dependencies or technical knowledge needed.
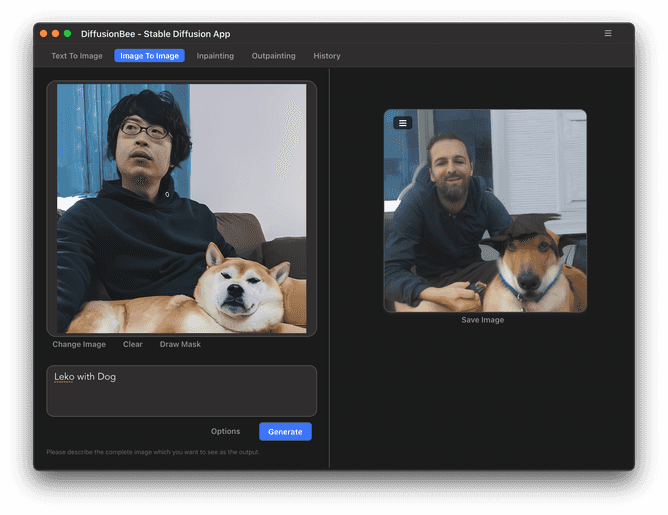
divamgupta/diffusionbee-stable-diffusion-ui
Stable Difusion の面倒な環境構築を、このアプリをインストールするだけで完了させるデスクトップアプリ。説明文でon your M1 Macと言ってますがダウンロードページを見ると Intel でも動くようになってるようです。

自分のアバターを使って試してみましたが Image to Image もできました。誰やねんって感じですが要素としては全て揃ってます。

formkit/auto-animate
A zero-config, drop-in animation utility that adds smooth transitions to your web app. You can use it with React, Vue, or any other JavaScript application.
formkit/auto-animate
react-sprint のようなアニメーションを入れるライブラリ。特定のライブラリに依存せず動作するのが特徴なようです
vercel/satori
Enlightened library to convert HTML and CSS to SVG
vercel/satori
Vercel が開発する、HTML と CSS を SVG に変換するツール。レイアウトの計算には React Native でお馴染みの Yoga が使われているようです
Vercel で HTML/CSS から OG 画像を生成するユーティリティの@vercel/ogでも内部的に Satori が使われているようです
こちらに作者による解説スレッドがあります。
Some tech details and stories behind @vercel’s OG image generation and Satori lib...
— Shu (@shuding_) October 10, 2022
There’s been a demand to generate dynamic and fancy OG images for a long time. And we have some solutions but they all seem to be a little “limited”.
BishopFox/unredacter
Never ever ever use pixelation as a redaction technique
BishopFox/unredacter
文字にモザイクをかけた画像から、元のテキストを復元できるツールなようです。デモ動画(Gif)を見る限りモザイクをかけた画像を生成し元画像との差分を検知する総当たりをしてるようです。

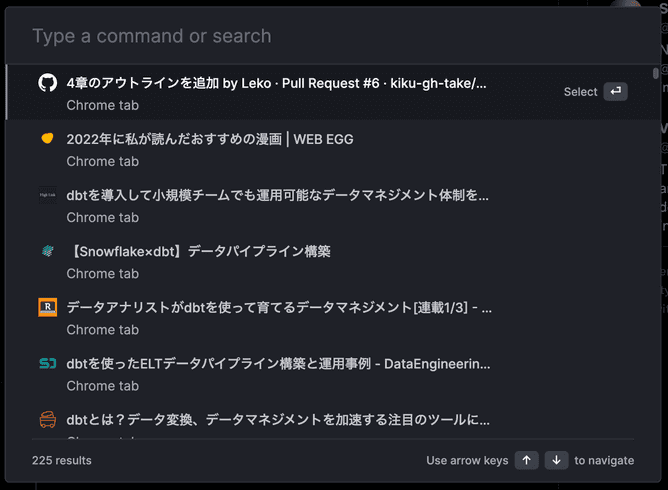
alyssaxuu/omni
The all-in-one tool to supercharge your productivity ⌨️
alyssaxuu/omni
Chrome のタブや履歴、お気に入りから検索できるランチャー的な Chrome 拡張です。とても便利そうですがタブを探すだけなら Chrome のショートカット⌘+shift+Aで曖昧検索できるので個人的には使い道はなさそうです

Sanster/lama-cleaner
Image inpainting tool powered by SOTA AI Model. Remove any unwanted object, defect, people from your pictures or erase and replace(powered by stable diffusion) any thing on your pictures.
Sanster/lama-cleaner
動画を見ての通りで画像から不要な箇所を削除できるアプリ。前述の Diffusion Bee(divamgupta/diffusionbee-stable-diffusion-ui)でも同じことができますが、こちらの方が機能を絞っている感じがします。prompt を追加することで別の画像に差し替えるなんかも可能です。
tremorlabs/tremor
The react library to build dashboards fast.
tremorlabs/tremor
管理画面・ダッシュボード作る系のコンポーネント&チャートライブラリ
2021 年にもっともスターを獲得したリポジトリ
次に新しいか否かに関わらず 2021 年もっともスターを獲得したリポジトリを見ていきます。
抽出条件:
- 2022 年に一回以上トレンドに載ったリポジトリ
- 今年獲得したスター数が大きい順にソート
- 上位 20 件抽出
ここまでの内容と重複しているものは取り消し線を入れてます
- Anduin2017/HowToCook +48747(100 → 48847)
- kamranahmedse/developer-roadmap +42310(178160 → 220470)
- awesome-selfhosted/awesome-selfhosted +39282(71552 → 110834)
- trekhleb/javascript-algorithms +27881(128347 → 156228)
- freeCodeCamp/freeCodeCamp +24188(333763 → 357951)
- microsoft/Web-Dev-For-Beginners +22791(38100 → 60891)
- facebook/react +21999(176753 → 198752)
- yangshun/tech-interview-handbook +21071(62027 → 83098)
AykutSarac/jsoncrack.com +20216(1 → 20217)AykutSarac/jsonvisio.com +20216(1 → 20217)- vercel/next.js +20151(77258 → 97409)
- type-challenges/type-challenges +17465(10936 → 28401)
- supabase/supabase +16803(25204 → 42007)
- 30-seconds/30-seconds-of-code +16490(88898 → 105388)
- iptv-org/iptv +16406(42598 → 59004)
- microsoft/vscode +16349(123528 → 139877)
- ryanmcdermott/clean-code-javascript +15876(60300 → 76176)
- vitejs/vite +15371(34818 → 50189)
お変わりない顔ぶれです。特に触れたいものはありませんでした。
Node.js 関連のトピックに絞った場合
次に Node.js に関連したトピックを持ったリポジトリを比較します。
抽出条件:
- 2022 年に一回以上トレンドに載った
nodejs-framework,node-js,node,nodejsいずれかのトピックがついているリポジトリ - 集計期間のスター数の差分が +5000 以上
- 獲得したスター数が多い順にソートし上位 20 件抽出
ここまでの内容と重複しているものは取り消し線を入れてます
kamranahmedse/developer-roadmap +42310(178160 → 220470)freeCodeCamp/freeCodeCamp +24188(333763 → 357951)vercel/next.js +20151(77258 → 97409)Asabeneh/30-Days-Of-JavaScript +19604(11037 → 30641)30-seconds/30-seconds-of-code +16490(88898 → 105388)- withastro/astro +14678(8501 → 23179)
- goldbergyoni/nodebestpractices +11883(71943 → 83826)
- google/zx +11524(23785 → 35309)
- ToolJet/ToolJet +11156(4210 → 15366)
- novuhq/novu +11108(2927 → 14035)
- nestjs/nest +10181(42472 → 52653)
- medusajs/medusa +9889(5450 → 15339)
- nodejs/node +9303(82658 → 91961)
- strapi/strapi +9204(41222 → 50426)
- axios/axios +8854(88792 → 97646)
- prisma/prisma +8651(18791 → 27442)
- leonardomso/33-js-concepts +8512(44949 → 53461)
faker-js/faker +8175(14 → 8189)- payloadcms/payload +8148(485 → 8633)
- n8n-io/n8n +7791(19067 → 26858)
withastro/astro
Build faster websites with Astro’s next-gen island architecture 🏝✨
withastro/astro
最近注目度が上がっている静的サイトジェネレータ。去年の記事でも紹介しました。社内の Astro 大好きなメンバーが Astro でブログ作り直したそうなのでぜひみてみてください。
ToolJet/ToolJet
Extensible low-code framework for building business applications. Connect to databases, cloud storages, GraphQL, API endpoints, Airtable, etc and build apps using drag and drop application builder. Built using JavaScript/TypeScript. 🚀
ToolJet/ToolJet
前述のalibaba/lowcode-engineやGoogle Looker Studio(旧 Google Data Studio)に近いローコードソリューションのようです。内部向けツールを作ることに特化しているようで、各種 DB/DWH やクラウドストレージ、SaaS などからもデータを引っ張って画面やダッシュボードが構築できます。
novuhq/novu
The open-source notification infrastructure for products
novuhq/novu
OSS の通知インフラストラクチャ。アプリケーションのコードから通知をトリガーするメソッドを呼ぶと novu で設定した通りに通知が発行されるというように関心の分離が可能。メール・Push 通知・SMS を送ったりといった自前で実装したくない部分を隠蔽してくれて、なおかつアプリケーションコードからは柔軟な呼び出しができ自由度が高そうな予感がします。複数の溜まった通知をダイジェスト化する仕組みなどもあるようでとても便利そうです。
nestjs/nest
A progressive Node.js framework for building efficient, scalable, and enterprise-grade server-side applications on top of TypeScript & JavaScript (ES6, ES7, ES8) 🚀
nestjs/nest
今年から弊社プロダクトにて NestJS を本番投入したのですが、デコレータへの抵抗感を乗り越えればとても宣言的で柔軟で拡張しやすい BFF が DX よく作れます。おすすめです。
payloadcms/payload
Free and Open-source Headless CMS and Application Framework built with TypeScript, Node.js, React and MongoDB
payloadcms/payload
OSS のヘッドレス CMS。データストアと REST/GraphQL API の提供のみでなく、Admin UI も提供してくれるところが特徴のようです。
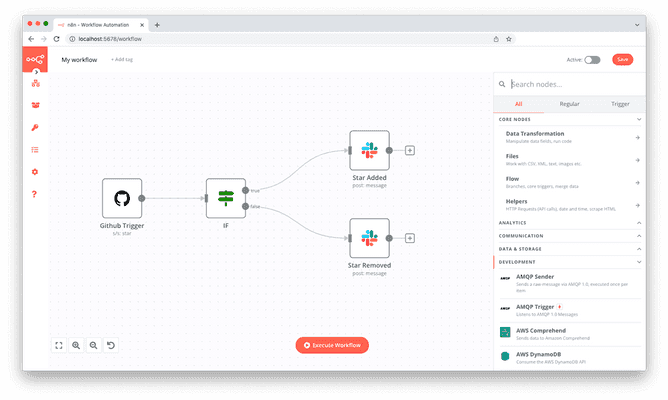
n8n-io/n8n
Free and source-available fair-code licensed workflow automation tool. Easily automate tasks across different services.
n8n-io/n8n
GUI でワークフローを組み立てられるオートメーションツール。Zapier の OSS クローンという感じがしますが、独自のコンポーネントやロジックを追加実装できるようで、こちらの方が拡張性は高そうです。

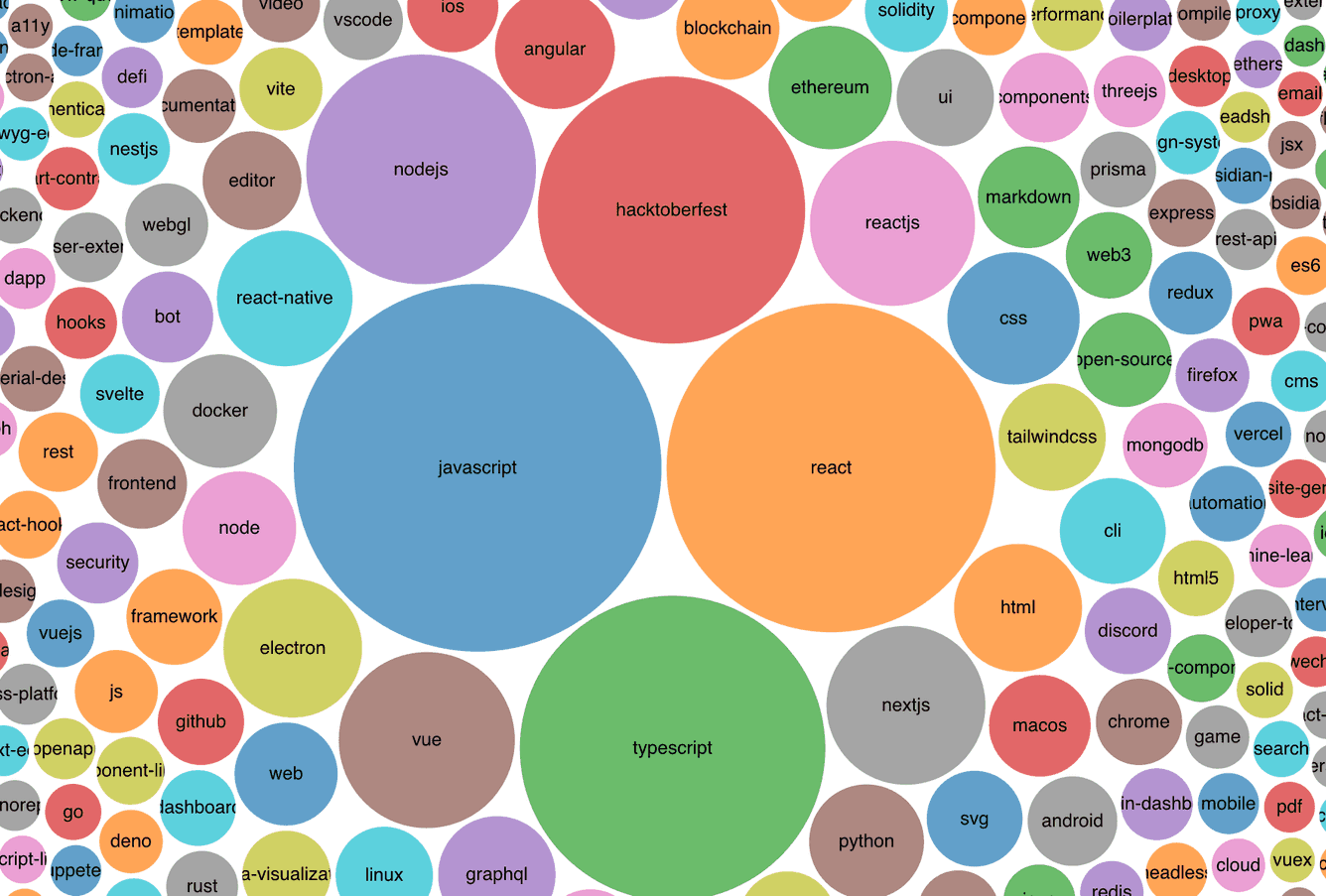
トレンドに上がったリポジトリのトピック
今年トレンドに上がったリポジトリのトピックを集計しました。
抽出条件:
- 2022 年に一回以上トレンドに載ったリポジトリ
- 外れ値や表記揺れノイズを減らすため 5 つ以上のリポジトリに付けられたトピックのみ抽出
トピック毎にそのトピックがついたリポジトリ数を円の大きさとしたバブルチャートがこちらになります。なお当記事のサムネイル画像はバブルチャートの中心あたりを一部抜粋したものになります。こちらから SVG で全体を確認できます。
トレンド常連組
最後に GitHub のトレンド常連組を載せます。
抽出条件:
- 集計期間内にトレンドに載った日数でソートし上位 20 件抽出
リポジトリ:
- Asabeneh/30-Days-Of-JavaScript (105 回)
- freeCodeCamp/freeCodeCamp (104 回)
- vercel/next.js (104 回)
- angular/angular (99 回)
- trekhleb/javascript-algorithms (96 回)
- facebook/react-native (86 回)
- github/docs (86 回)
- kamranahmedse/developer-roadmap (85 回)
- OpenZeppelin/openzeppelin-contracts (82 回)
- Azure/azure-rest-api-specs (79 回)
- iptv-org/iptv (77 回)
- supabase/supabase (77 回)
- sveltejs/kit (76 回)
- apache/superset (72 回)
- microsoft/Web-Dev-For-Beginners (72 回)
- facebook/react (71 回)
- angular/angular-cli (69 回)
- microsoft/playwright (69 回)
- storybookjs/storybook (69 回)
- airbnb/javascript (68 回)
今年は SaaS クローン少なめでテクニカルなリポジトリが多く、調べてて楽しいリポジトリが多かったです。良いお年を!