Twitterの埋め込みタイムラインを設置してカスタマイズしてみた
こんにちは。 最近はジュエルペットにハマっております。 とても昨今の小学生向けアニメとは思えないほどの、 古いネタ、曲を使ってきます。対象ユーザが不明です。
1ヶ月ほど前に、
という記事があったため、そろそろ取り替え作業をしようかと思います。
当記事の目標
当記事は Twitterの埋め込みタイムラインを設置し、好みによってカスタマイズする を目標にしています。
旧ウィジェットは使えなくなるらしい?
TwitterのAPIのバージョン移行に伴って、 古いAPIを利用しているTwitter公式ウィジェットが使えなくなるそうです。
Twitter公式ウィジェットとは、こんな感じのやつです。 画像 どこかしらのwebページで見たことあるかと思います。
とのことらしいのですが、 2013/03/16現在、私の知る限りでは普通に使えてしまっています。
とはいえ、それに甘んじていてはいけません。 どうせいつか変えなければならないなら、今対応してしまいましょう。
旧来のウィジェットが使えなくなると言っても、今までのように webページにツイートを埋め込むことが、出来なくなるわけではない のでご安心下さい。 Twitter公式が代替手段を提供してくれています。
代替手段「埋め込みタイムライン」
埋め込みタイムラインとは、 名前が変わっていますが今まで通り、自分のツイートなどを埋め込んで webページに設置できるウィジェットのことです。
1箇所だけ注意すれば、設定も設置もカスタマイズも簡単です。 さくっとやってしまいましょう。
埋め込みタイムラインを作成
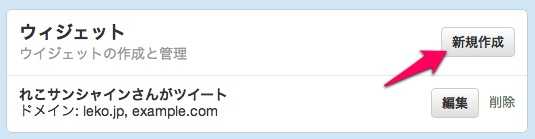
まず、Twitterにログインした状態で以下のページを開きます。


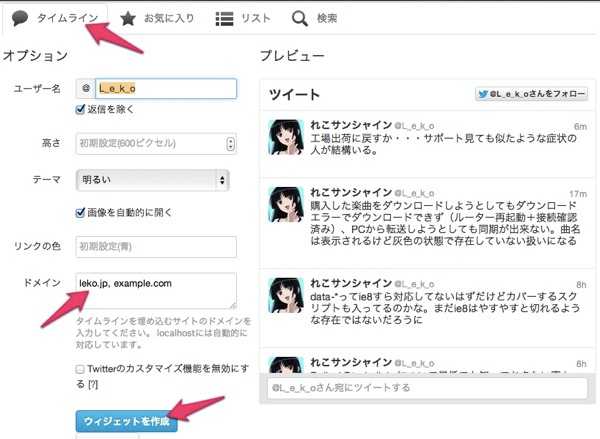
この画面でしか出来ない設定は、ドメインのところのみで、 あとは設置する際にHTMLタグから指定出来ます。
「ドメイン」には、埋め込みタイムラインを設置するドメインを入力します (http://leko.jpならleko.jpがドメイン)
設置するドメインを入力したら、「ウィジェットを作成」をクリック。
2013/05/21 追記
ドメインの設定は現在なくなっているようです。
埋め込みタイムラインを設置

コピーしたコードは以下の様な感になっていると思います。
<a class="twitter-timeline" href="https://twitter.com/L_e_k_o" data-widget-id="310714279731019777">@L_e_k_o からのツイート</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>このコードを、埋め込みタイムラインを設置したいHTMLファイルに貼り付けて、保存。 これで設置完了です。
設置された埋め込みタイムラインを確認してみて下さい。
埋め込みタイムラインをカスタマイズ
埋め込みタイムラインの設定は、HTMLの属性で指定します。 難しく考えなくても、あっさりカスタマイズ出来てしまいます。 まず設定可能な項目の一覧を載せます。
サイズ(width, height)
ウィジェットの表示サイズを設定する。 横幅は最小220px、最大520px最小180px、最大520px 高さは最小350pxで、%指定は出来ないようです。
テーマ(data-theme)
ウィジェットの背景色を設定する **“light”か“dark”**を指定できる。
言語(lang)
ウィジェット内部パーツの言語を設定する langを指定しても、つぶやきの内容自体が翻訳されるわけではないのでご注意を。 htmlタグにlang属性が指定してあるなら、省略可能
リンクの色(data-link-color)
ツイートにリンクが含まれている場合のカラーを設定する。 cssの#000000のようにRGBを16進数で指定をすることが出来る。
おすすめしたいユーザ(data-related)
返信、リツイート、お気に入り登録の際にユーザーにおすすめしたいユーザーを指定できる。 data-related="L_e_k_o,endform"のようにユーザ名をコンマで区切りで指定する。
インタフェース (※2013/05/21追記)
ウィジェットのレイアウトやインタフェースをカスタマイズする data-chrome属性を利用します。
noheader: タイムラインのヘッダーをなくすnofooter: タイムラインのフッターやツイートボックスをなくすnoborders: ウィジェットの周りやツイートの間のボーダー(境界線)をなくすnoscrollbar: タイムラインのスクロールバーが表示されないようにする。※サイトのアクセシビリティが悪くなる場合があるので要注意transparent: タイムラインの背景を透明にする
これにより、見た目のカスタマイズ性がかなり向上したと思います。 「Twitterのタイムライン」感をかなり少なくして、自サイト内に組み込めそうです。
設定可能な項目はおおよそこれくらいです。 詳しくは、公式ドキュメントを参照。
カスタマイズ例
ただ設定可能な項目を羅列してもしょうが無いので、いくつか例を載せます。
scriptタグは設定を変えても共通なので、aタグの部分だけを載せます。
例1
- テーマを白
- L_e_k_oをおすすめユーザに指定
- 横幅を220pxに指定
<a
class="twitter-timeline"
href="https://twitter.com/L_e_k_o"
data-widget-id="310714279731019777"
width="220"
data-theme="light" data-related="L_e_k_o">L_e_k_oさんのツイート(返信を除く)</a>例2
- テーマを黒に
- 言語を英語に
- リンクの色を#000000に指定
<a
class="twitter-timeline"
href="https://twitter.com/L_e_k_o"
data-widget-id="310714279731019777"
data-theme="dark"
lang="en"
data-link-color="#000000">L_e_k_oさんのツイート(返信を除く)</a>注意事項
埋め込みタイムラインを設置する上で気をつけなければならないことが1つあります。
- 同じウィジェットを、同一ページ内に複数置くことは出来ません。
1ページに複数のタイムラインを埋め込みたいなら、 その数だけウィジェットを作らないといけないようです。
まとめ
カスタマイズの属性を覚えるのに少々手間を要しますが、 慣れれば1~2分で全行程完了する程度の軽い作業です。
もし旧ウィジェットを使ったサイトを制作されている方は、 これを機に新ウィジェットへ移行をしてみて下さい。
最後まで読んでくださいまして、ありがとうございました。
